ファイル構成とパーミッション - ベストメールCGI Ver5.0版 -
[構成]
 [プログラム格納フォルダ] ├ mailform.cgi
 *プログラム本体 *プログラム本体
├ admin.cgi  *管理画面プラグラム
*管理画面プラグラム
├ ken_all.csv *郵便番号データ(別ダウンロード)├ config.pl  ├ base64.pl ├ index.html ├
jcode.pl ├ login.pl ├ sutf8.pl ├ CP932.TXT ├ 
[class] *変更の必要なし│ ├ index.html │ └
pageLoader.pm ├

[mail_data]
 *.htaccessが利用できない場合は直アクセス不可の階層に設置。
*.htaccessが利用できない場合は直アクセス不可の階層に設置。
│ ├ .htaccess │ ├ data.csv
 │ └ index.html ├ 
[temps] │ ├ form.html *送信画面テンプレート│ ├ check.html
*確認画面テンプレート│ ├
error.html *エラー画面テンプレート│ ├ thanks.html
*完了画面テンプレート│ ├ index.html
*空ファイル│ ├ mail_admin.txt
*管理者用メールテンプレート│ └ mail_user.txt *お客様用メールテンプレート│ ├ 
[temps_admin] *管理者画面テンプレート(通常、変更の必要はありません) │ ├ adm_del1.html
│ ├ adm_del2.html │ └ adm_top.html │ └ 始めに.txt
動作確認 - ベストメールCGI Ver5.0版 -
初めに、プログラムが初期状態で動作するか確認を行います。 perlのパスの変更、sendmailのパス、管理者メールアドレスを行います。
 perlのパス確認が必要なファイル perlのパス確認が必要なファイル├mailform.cgi ├admin.cgi
├sutf8.pl ├base64.pl  sendmailのパス、管理者メールアドレスの設定[送信先メール設定]はconfig.plで行います。 sendmailのパス、管理者メールアドレスの設定[送信先メール設定]はconfig.plで行います。
 ファイルをサーバーにアップロードし、パーミッションの設定を行い、mailform.cgiにアクセスして動作確認をします。 ファイルをサーバーにアップロードし、パーミッションの設定を行い、mailform.cgiにアクセスして動作確認をします。
送信ページ・項目の調整 - ベストメールCGI Ver5.0版 -

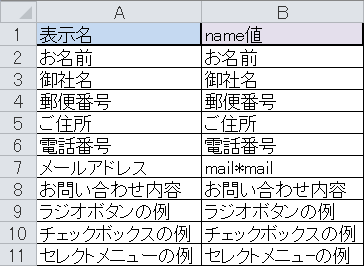
送信ページで使う項目を決めます。エクセルやテキストパッド等でname値を記述しておく事をおすすめします。 エクセルで整理した例
 予め作成した送信ページHTMLを調整していきます。(ファイル名はform.html)
予め作成した送信ページHTMLを調整していきます。(ファイル名はform.html)
inputタグに関して、name属性、value属性とも日本語が使用できます。
ただし、半角カナは使えません。name値に英数字を使用する場合は半角文字をご使用下さい。"<"や">"などの記号は利用できません。全角記号が使われていないかname値を再度確認して下さい。
name属性がそのままメールの内容や確認画面内での項目名になります。
メールアドレスのname値に*mail を付け加えたものがメールアドレスのname値となります。
 フィールド設定 フィールド設定
 郵便番号設定
郵便番号設定
郵便番号検索部分について
config.plにて以下の設定を行って下さい。
$OPT{'postcode_file'} 郵便番号データの保存ディレクトリ
$OPT{'postcode_result'} 検索結果を代入するフォーム名 (3つまで設定可) *後述
$OPT{'postcode_form1'} 郵便番号前半が入力されるフォームname値 *後述
$OPT{'postcode_form2'} 郵便番号後半が入力されるフォームname値
 設定方法
設定方法
[1] $OPT{'postcode_form1'}と$OPT{'postcode_form2'}を設定して下さい。
例:
<input type="text" name="郵便番号1" value="<{郵便番号1}>">-<input type="text" name="郵便番号2" value="<{郵便番号2}>">の場合、
$OPT{'postcode_form1'}='郵便番号1';
$OPT{'postcode_form2'}='郵便番号2';
もし郵便番号入力を行う フォームを一つだけにする場合、$OPT{'postcode_form1'}だけ設定して下さい。
例:
<input type="text" name="郵便番号">の場合、
$OPT{'postcode_form1'}='郵便番号';
$OPT{'postcode_form2'}='';
[2] 検索結果を代入するフォーム名を$OPT{'postcode_result'}に設定して下さい。
例:
入力フォーム"住所"に検索結果を返す場合、
$OPT{'postcode_result'}='住所';
*検索した結果が"住所"に渡されます。
検索結果は3つのデータを持っており(都道府県、市、町名)、上記の設定では一つのフォームに全ての情報を渡しますが、以下のように設定を行う事により個別に検索結果を渡す事が可能です。
例1:
入力フォーム "都道府県","市","町"に渡す場合、
$OPT{'postcode_result'}='都道府県 市 町'; *フォーム名は半角スペースで区切って下さい。
結果:
都道府県 --> 大阪府
市 --> 大阪市○○区
町 --> ○○町○○
例2:
入力フォーム "都道府県"に都道府県,"市町村名"に残りのデータを渡す場合
$OPT{'postcode_result'}='都道府県 市町村名'; *フォーム名は半角スペースで区切って下さい。
都道府県 --> 大阪府
市町村名 --> 大阪市○○区○○町○○
確認画面(check.html) - ベストメールCGI Ver5.0版 -
プログラムまでのform action〜のパスを送信ページ同様に記述します。
入力された情報を記載するには各項目を下記のように記述します。
<{view_メールアドレス*mail}>
<{view_氏名}>
送信ボタン、修正ボタン、隠しタグの記述をします。
<input type="submit" name="submit" value="送信">
<input type="submit" name="submit_edit" value="修正">
<input type="hidden" name="pg" value="j">
「修正」で送信ページに戻った時に入力した情報が消えないよう、</form>の前に
各項目について下記のようなタグを記述します。
この内容はエラー画面でも利用します。詳細はcheck.htmlを参照ください。
例)
<input type="hidden" name="メールアドレス*mail" value="<{メールアドレス*mail}>">
<input type="hidden" name="氏名" value="<{氏名}>"
エラー画面(error.html) - ベストメールCGI Ver5.0版 -
プログラムまでのパスを送信ページ同様に記述します。
隠しタグ、確認ページ同様、送信ページに戻った時に入力した情報が消えないように下記のようなタグを記述します。
詳細はcheck.htmlを参照ください。
<input type="hidden" name="pg" value="e">
<input type="hidden" name="メールアドレス*mail" value="<{メールアドレス*mail}>">
<input type="hidden" name="氏名" value="<{氏名}>"
完了画面(thanks.html) - ベストメールCGI Ver5.0版 -
特にプログラム上の設定は必要ありません。自由に調整してください。
送信者宛メール(mail_user.txt)・管理者メール(mail_admin.txt)内容 - ベストメールCGI Ver5.0版 -
メール内の文書は自由に設定可能です。
入力情報をメールに記述する場合は、下記のように<{name値}>の形式で記述してください。
<{携帯メールアドレス*mail}>
<{お名前}>
*購入段階でname値が決まっている場合は、上記のタグ一覧をお渡しいたします。
|